双重循环通常比较适合用来构造二维平面空间的位置关系,可以把双重循环看作是行和列的重叠使用。
关键因素
1、循环执行的次序。
2、循环的范围及终结条件。
3、与循环条件相关联的内容。
练习一:
库里建一个方块元件,起一个类名为GrayBox,长宽为30x30像素。
用下面的代码来测试舞台中添加元件的次序。
var colCount = 5;
var rowCount = 10;
var paper:Sprite = new Sprite();
var pen:Graphics = paper.graphics;
pen.lineStyle( 4,0xffff00,1);
pen.moveTo( 16,16);
for (var col:uint = 0; col<colCount; col++) {
for (var row:uint =0; row< rowCount; row++) {
var tSprite = new GrayBox();
tSprite.x = col * 32;
tSprite.y = row * 32;
addChild( tSprite );
pen.lineTo( tSprite.x+16 ,tSprite.y+16);
}
}
addChild( paper );
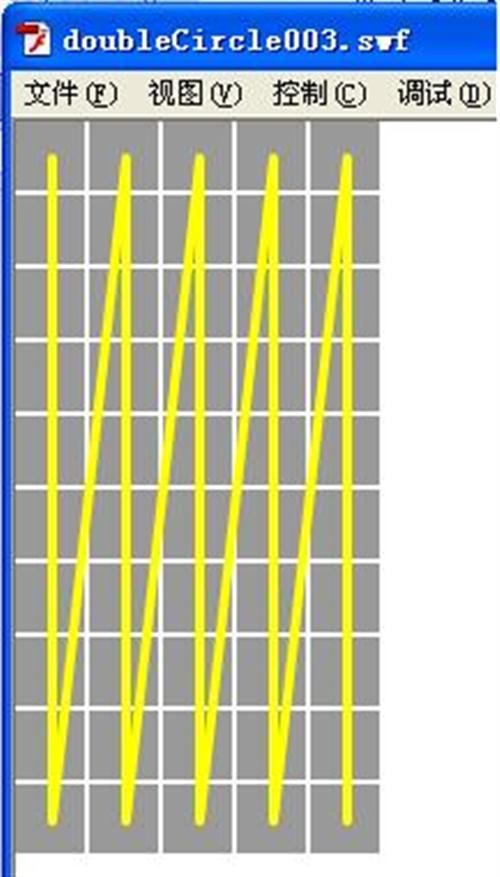
效果如下:

将内层for循环移动到外面,可以看到元件添加的次序发生了变化,但总体布局没有变化。
练习二:
利用for循环增加更多的事件,可以得到下面的效果:
代码如下:
var colCount = stage.stageWidth/30;
var rowCount = stage.stageHeight/30;
for (var col:uint = 0; col<colCount; col++) {
for (var row:uint =0; row< rowCount; row++) {
var tSprite = new BlackBox();
tSprite.x = col * 30;
tSprite.y = row * 30;
tSprite.adjust = 0;
tSprite.hasListener = false;
addChild( tSprite );
tSprite.addEventListener(MouseEvent.ROLL_OVER,onMOver);
tSprite.addEventListener(MouseEvent.ROLL_OUT,onMOut);
}
}
function onMOver(evt) {
var obj = evt.target;
obj.alpha = 0;
//当鼠标停在目标块上时,该块一直保持隐藏状态,
//若该侦听并不存在,系统会自动忽略掉该行内容。
obj.removeEventListener(Event.ENTER_FRAME,onFreshAlpha );
}
function onMOut(evt) {
//鼠标移出某目标块时,该块逐渐恢复显示
var obj = evt.target;
obj.addEventListener(Event.ENTER_FRAME,onFreshAlpha );
}
function onFreshAlpha(evt) {
var obj = evt.currentTarget;
obj.alpha += 0.05;
if (obj.alpha==1) {
//显示完成后,去除侦听,以节约系统资源。
obj.removeEventListener(Event.ENTER_FRAME,onFreshAlpha );
}
}
