TweenLite 中提供了较多的运动函数,部分函数间的差别似乎并不大,于是写了一段代码对每种缓动函数的运动状态进行测试,力求找出函数间的差别来。
测试效果如下:

easeIn 函数总体来看是一个加速的过程,函数间进入的速度有所不同,白色小球以固定的时间段为间隔,依次画出,白色小球间的距离越大,表示该段时间内运动的轨迹越长。

easeOut 函数总体来看是一个减速的过程,可以看做是easeIn 的反过程,各个函数曲线间有一定的相似性,但从缓动进行的快慢上来看,函数间的差别还是很明显的。

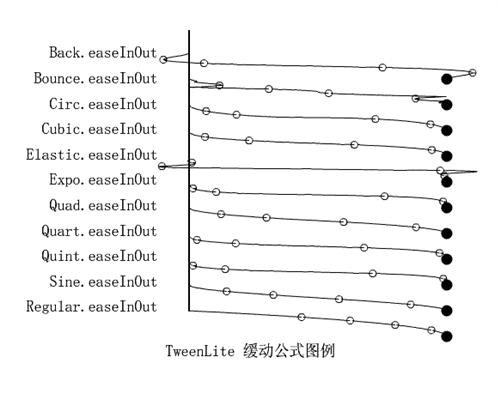
easeInOut 函数总体来看是一个先加速后减速的过程,它就像是先来了一个easeIn 再接着来一个easeOut。
特别提示: 前面三图中的 Regular.easeIn Regular.easeOut Regular.easeInOut 其实是标错了,这三个图中最后一个效果都是 Regular.ease (默认的缓动效果),不想再重做一遍了,凑和着看吧。下面的代码可以很清楚的看出这一点。
测试代码如下:
import gs.TweenLite;
import gs.easing.*;
var ballArr = new Array();
for (var i = 0; i<11; i++) {
var mc = new Sprite();
mc.x = 200; //小球运动的横坐标起点
mc.y = i * 30 + 30;
var pen:Graphics = mc.graphics;
pen.lineStyle(1,0,1);
pen.beginFill(0);
pen.drawCircle(0,0,6);//画出小球
addChild( mc );
ballArr.push( mc );
}
var penArr = new Array();// 画笔数组
for (i = 0; i< ballArr.length; i++) {
mc = new Sprite();//对应每一个小球,创建一个画笔
mc.x = ballArr[i].x;//画笔的初始位置与球相同
mc.y = ballArr[i].y;
penArr.push( mc );
pen = mc.graphics;
pen.lineStyle(2,0x0,1);
pen.moveTo(0,-30);
pen.lineTo(0,0);
addChild( mc );
}
var cont = 0;
addEventListener(Event.ENTER_FRAME,onEnterFrame );// 当小球开始移动后,立即画线跟进
function onEnterFrame(evt:Event) {
cont++;
for (var i = 0; i<penArr.length; i++) {
var pen = penArr[i].graphics;
pen.lineStyle(1,0x0);
pen.lineTo( ballArr[i].x-penArr[i].x,ballArr[i].y-penArr[i].y);//画线至小球的位置
if( cont% 30 == 0 ){ // 每隔30帧画一个圆
pen.drawCircle( ballArr[i].x-penArr[i].x,ballArr[i].y-penArr[i].y ,4);
}
}
}
//应用不同的缓函数,这是个比较笨的办法,但比较节省时间,替换缓动公式名称,可以分别测试 easeIn、easeOut函数。
TweenLite.to(ballArr[0], 4, { x:"300", ease:Back.easeInOut,overwrite: 0});
TweenLite.to(ballArr[0], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});//线性垂直运动,运动效果自动覆盖
TweenLite.to(ballArr[1], 4, { x:"300", ease:Bounce.easeInOut,overwrite: 0});
TweenLite.to(ballArr[1], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[2], 4, { x:"300", ease:Circ.easeInOut,overwrite: 0});
TweenLite.to(ballArr[2], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[3], 4, { x:"300", ease:Cubic.easeInOut,overwrite: 0});
TweenLite.to(ballArr[3], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[4], 4, { x:"300", ease:Elastic.easeInOut,overwrite: 0});
TweenLite.to(ballArr[4], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[5], 4, { x:"300", ease:Expo.easeInOut,overwrite: 0});
TweenLite.to(ballArr[5], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[6], 4, { x:"300", ease:Quad.easeInOut,overwrite: 0});
TweenLite.to(ballArr[6], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[7], 4, { x:"300", ease:Quart.easeInOut,overwrite: 0});
TweenLite.to(ballArr[7], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[8], 4, { x:"300", ease:Quint.easeInOut,overwrite: 0});
TweenLite.to(ballArr[8], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[9], 4, { x:"300", ease:Sine.easeInOut,overwrite: 0});
TweenLite.to(ballArr[9], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
TweenLite.to(ballArr[10], 4, { x:"300",overwrite: 0});//默认的缓公式为 Reguar.ease
TweenLite.to(ballArr[10], 4, { y:"30", ease:Linear.easeNone,overwrite: 0});
