原本打算写一个 if 语句的简单例子,想起以前没完成的电路元件,拿出来应用一下。
场景中放三个元件:电源、灯泡(light_mc)、开关(switcher_mc),再画上一些边线。
灯泡和开关分别具有两种状态,用两帧来表示,第一帧“off”为断电的状态,第二帧“on”为加电的状态,利用空白关键帧设定好帧标签,并统一元件的尺寸,做成统一的宽度。然后进行代码的编写:
//初始属性的设定
switcher_mc.gotoAndStop("off");//断开开关
switcher_mc.isOnline = false;
light_mc.gotoAndStop("off");//关闭灯泡
switcher_mc.buttonMode = true;
//添加侦听,响应用户的操作
switcher_mc.addEventListener(MouseEvent.CLICK,onTurnON);
function onTurnON(evt:MouseEvent) {
if ( switcher_mc.isOnline ) {// 根据开关的状态,进行相关操作
light_mc.gotoAndStop("off");
switcher_mc.gotoAndStop("off");
switcher_mc.isOnline = false;
} else {
light_mc.gotoAndStop("on");
switcher_mc.gotoAndStop("on");
switcher_mc.isOnline = true;
}
}
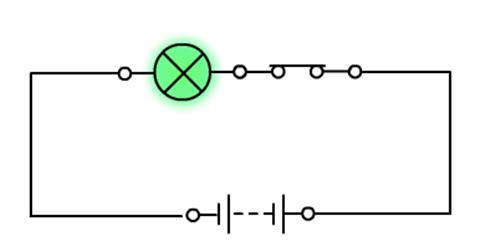
效果图:

应用扩展:如果电路上不止一组开关和灯泡呢?怎么来修改代码呢?
首先,灯泡需要与开关相关联,因为我们只对开关进行操作,所以对于每一个开关应该控制一个灯泡,换句话说就是一个开关拥有一个灯泡(属性对象)。
将前面的代码修改一下得到下面的代码:
var mc = switcher_mc;// 用变量来引用对象,简化代码。
mc.gotoAndStop("off");
mc.isOnline = false;
mc.linkLGT = light_mc; // 对灯泡进行引用,代码中不再直接使用灯泡。
mc.linkLGT.gotoAndStop("off");
mc.buttonMode = true;
mc.addEventListener(MouseEvent.CLICK,onTurnON);
function onTurnON(evt:MouseEvent) {
var mc = evt.target; // 利用 evt.target 来表示发生事件的对象 switcher_mc,从而实现代码的通用性。
if ( mc.isOnline ) {
mc.linkLGT.gotoAndStop("off");
mc.gotoAndStop("off");
mc.isOnline = false;
} else {
mc.linkLGT.gotoAndStop("on");
mc.gotoAndStop("on");
mc.isOnline = true;
}
}
接下来我们将灯泡的开关组进行复制粘贴,并排摆放3组,依次修改实例名为
switcher_mc1 light_mc1
switcher_mc2 light_mc2
switcher_mc3 light_mc3
接下来使用 for 循环来一次性给三组元件添加控制代码,代码修改如下:
for (var i = 1; i<=3; i++) {
var mc = this["switcher_mc"+i]; // 这样的用法似乎有些过时,但依旧有效,因为所有的元件位于同一层舞台上,this代表舞台。
mc.gotoAndStop("off");
mc.isOnline = false;
mc.linkLGT = this["light_mc"+i];
mc.linkLGT.gotoAndStop("off");
mc.buttonMode = true;
mc.addEventListener(MouseEvent.CLICK,onTurnON);
}
function onTurnON(evt:MouseEvent) { // 侦听函数是通用的,所以一个就足够了,这是典型的一个函数负责处理多个事件的例子。
var mc = evt.target;
if ( mc.isOnline ) {
mc.linkLGT.gotoAndStop("off");
mc.gotoAndStop("off");
mc.isOnline = false;
} else {
mc.linkLGT.gotoAndStop("on");
mc.gotoAndStop("on");
mc.isOnline = true;
}
}
侦听函数如果写到 for 循环中去,实际上只是在不断的覆盖同一个函数,起作用的是最后一次循环定义的函数,所以放在循环体外面就可以了。侦听函数中不宜使用直接的对象引用比如 this["switcher_mc"+i] ,初学者经常容易出现这样的问题,因为函数通常并不是在定义它的时候就立即执行,等到执行该函数时,变量i 的值早已经变化了,所以会找不到对应的目标。
完成之后的效果如下:
