通常mc 中保留的是每一种状态下的显示内容,对于具有连接效果(或者称为具有拐角效果)的mc,该怎么处理呢?
我是这样来考虑的,每一个mc 块是否与别的mc 块相连,是哪一个边相连,这两个问题都可以通过一个二维数组进行mc 的摆放,之后通过行列号就可以判断有没有相连的块,并且知道是在哪一个边上发生的相连。现在的一个问题是,每一个拐角或是连接效果在mc 中该按什么顺序来摆放呢?
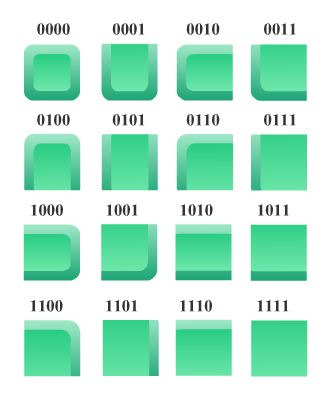
回答这个问题之前先来了解一下图形编码,也就是说从连接位置信息直接换算出mc 应该停在哪一帧上。某一个边上的连接状态可以用0 和1 来表示,也就是说一个边有两种状态,一是连接,一是非连接,那么,四个边的连接状态有几个呢? 8个? 错了,共有16 种状态,这里是2 的指数关系,对一个边是2 的一次方,四个边的连接状态,是2 的四次方,也就是16,直接用数字来表示出这16 状态可以得到如下的结果:
十进制 二进制
0 0000 没有一个边发生相连
1 0001 假定为顶边相连
2 0010 假定为右侧相连
3 0011 假定为顶部 及右侧相连
4 0100 假定为底部相连
5 0101
6 0110
7 0111
8 1000 假定为左侧相连
9 1001 假定为左侧 及顶部 相连
10 1010
11 1011
12 1100
13 1101
14 1110
15 1111 四个边都与别的块相连。
以上的十六种状态以二进制换算成10 进制得到的结果就是从0 到 15,那么在mc 中按排不同的状态时,就可以根据这个数据顺序进行排列。

在代码实现时,可以定义一个临时变量,如果某边发生的连接,就与对应的数字(1、2、4、8)进行二进制的 “或” 运算,之后加 1 就是对应的帧号。
for (var i = 0; i < row; i++) {
for (var j = 0; j < col; j++) {
var temp = 0;
if (mc_array[i][j]._visible == true) {
if (mc_array[i - 1][j] != undefined && mc_array[i - 1][j]._visible == true) {
temp = temp | 1;
}
if (mc_array[i][j + 1] != undefined && mc_array[i][j + 1]._visible == true) {
temp = temp | 2;
}
if (mc_array[i + 1][j] != undefined && mc_array[i + 1][j]._visible == true) {
temp = temp | 4;
}
if (mc_array[i][j - 1] != undefined && mc_array[i][j - 1]._visible == true) {
temp = temp | 8;
}
mc_array[i][j].gotoAndStop(temp + 1); // mc 中的帧号是从1 开始的,所以给临时变量加个1.
}
}
//end of for j
}
效果如下: (代码是出来了,图形的效果是差了些,凑和着看吧。呵呵。)

或者是如下的效果,在定义迷宫时,比较有用吧。图块小时,效果会更好看一些。

相关文章:
鼠标点击配对模式游戏:
挑战记忆力游戏
配对游戏的流程分析
连连看 效果测试 源码下载
《推箱子》系列教程:
原创教程《推箱子游戏的分析》
《推箱子游戏的分析》续
推箱子游戏关卡数据的可视化设计
电击方块游戏的分析
围墙块连接效果的编码处理
按键平滑移动的代码方案。
